A true UI master is part designer, part psychiatrist. He must crawl into a user’s head, figure out how that user might think/click/swipe, and design accordingly … then factor in a second user, a third, a fourth.
Bucharest-based UI and app designer Ionut Zamfir plays the designer-psychiatrist on a regular basis. The designer, who went freelance in 2011 after being drafted to Dribbble, works for, in his words, “a roster of amazing clients.” Last year, he created novel navigational and operational approaches for two apps that perform traditional functions, taking user needs and client demands into account before blazing ahead in new directions.
Ionut explains:
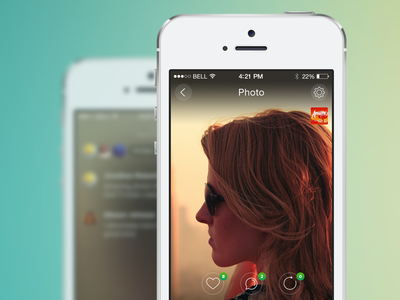
Photo App, Client Project

For this photo app, Ionut rejected the traditional photo feed in favor of a full-screen photo with user details at screen's bottom.
“This shot represents some screens that are part of an awesome photo app. The client wanted to emphasize the photos and also to have a quick way for the users to browse them.
“Instead of using a traditional feed for displaying the photos, I was thinking of using a full-screen photo that displays the details of the user at the bottom. The users can easily navigate through the photos by swiping them horizontally.
“There wasn’t enough room for displaying the comments on the photo, so I added a small tip at the bottom of the screen to let the users know that they can swipe vertically to go to that comment section. The comments will easily appear full screen with an overlay that will blur the background.”
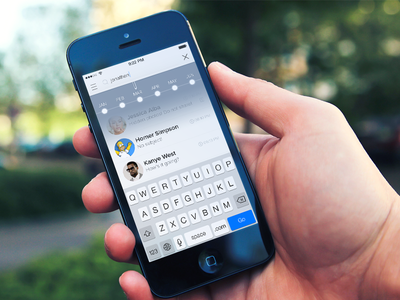
Mail App, Personal Project

For this personal project, Ionut created a mail app that allows users to view mail timelines and search specific time periods.
“This is a personal project. It represents a mail app that’s a bit different … . When it comes to mail apps, I always wanted to have a feature that will help me quickly browse emails that I received/sent in a specific period of time. So, I’ve added a button that will trigger a horizontal timeline view.
“When you first open this timeline, it’s going to have a view-per-year, but you can go deeper by tapping one of the years. For example, if I tap 2013, it’s going to open the view-per-month, which I can navigate through horizontally. You can actually select a starting and ending date to search emails. So you can actually see the emails received from June to October 2013, for example.”
Find Ionut at Dribbble, on Twitter, and at ionuss.com.
User Friendly is an occasional series about UI designers. The sister series, The UX Files, focuses on UX design. Fit the bill? Email stories@dribbble.com.
Find more Process stories on our blog Courtside. Have a suggestion? Contact stories@dribbble.com.










